在這個瀏覽器百家爭鳴、各自為政的時代,並不是每家瀏覽器都遵循著 W3C 所制定的標準渲染外觀,因此某些語法在不同瀏覽器間,可能會有不同的顯示情形、甚至有可能會有無法正常顯示的情形。Can I use 是一個可以讓前端開發人員快速查詢所使用的語法是否會有相容問題,以避免開發時多走冤枉路的好工具。
Can I use 使用方式
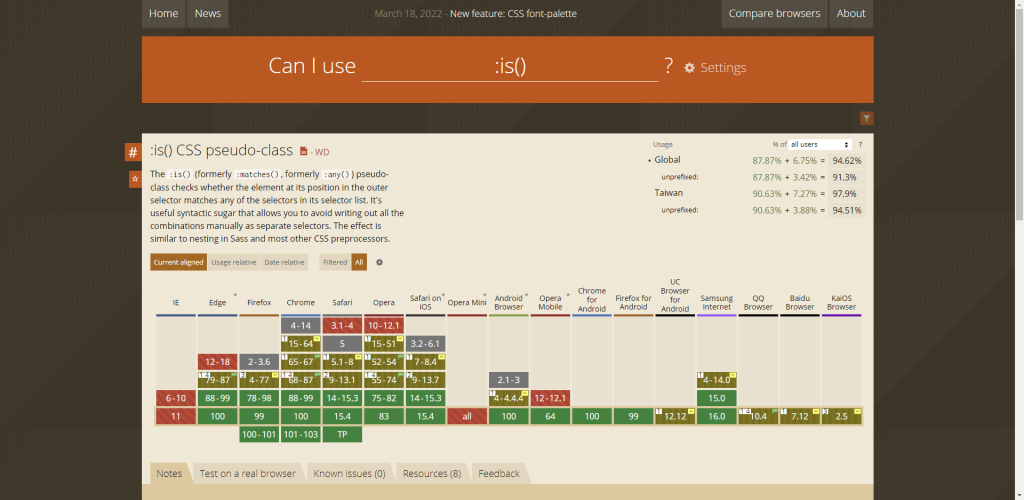
Can I use 的使用其實非常簡單,在網頁上橘色色塊區域的 “Can I use ___________________?” 區域填上你想使用 / 查詢的語法即可,目前該網站支援CSS、HTML、JS 等常見的語法,而支援的瀏覽器呢?包含以下:
IE:
6、7、8、9、10、11
Edge:
12、13、14、15、16、17、18、79、80、81、83、84、85、86、87、88、89、90、91、92、93、94、95、96、97、98、99、100等
Firefox:
2、3、3.5、3.6、4、5、6、7、8、9、10、11、12、13、14、15、16、17、18、19、20、21、22、23、24、25、26、27、28、29、30、31、32、33、34、35、36、37、38、39、40、41、42、43、44、45、46、47、48、49、50、51、52、53、54、55、56、57、58、59、60、61、62、63、64、65、66、67、68、69、70、71、72、73、74、75、76、77、78、79、80、81、82、83、84、85、86、87、88、89、90、91、92、93、94、95、96、97、98、99、100、101等
Chrome:
4、5、6、7、8、9、10、11、12、13、14、15、16、17、18、19、20、21、22、23、24、25、26、27、28、29、30、31、32、33、34、35、36、37、38、39、40、41、42、43、44、45、46、47、48、49、50、51、52、53、54、55、56、57、58、59、60、61、62、63、64、65、66、67、68、69、70、71、72、73、74、75、76、77、78、79、80、81、83、84、85、86、87、88、89、90、91、92、93、94、95、96、97、98、99、100、101、102、103等
Safari:
3.1、3.2、4、5、5.1、6、6.1、7、7.1、8、9、9.1、10、10.1、11、11.1、12、12.1、13、13.1、14、14.1、15、15.1、15.2-15.3、15.4、TP等
Opera
10.0-10.1、11.5、12.1、15、16、17、18、19、20、21、22、23、24、25、26、27、28、29、30、31、32、33、34、35、36、37、38、39、40、41、42、43、44、45、46、47、48、49、50、51、52、53、54、55、56、57、58、60、62、63、64、65、66、67、68、69、70、71、72、73、74、75、76、77、78、79、80、81、82、83等
Safari on iOS
3.2、4.0-4.1、4.2-4.3、5.0-5.1、6.0-6.1、7.0-7.1、8、8.1-8.4、9.0-9.2、9.3、10.0-10.2、10.3、11.0-11.2、11.3-11.4、12.0-12.1、12.2-12.5、13.0-13.1、13.2、13.3、13.4-13.7、14.0-14.4、14.5-14.8、15.0-15.1、15.2-15.3、15.4等
Opera Mini
all
Android Browser
2.1、2.2、2.3、3、4、4.1、4.2-4.3、4.4、4.4.3-4.4.4、100
Opera Mobile
12、12.1、64
Chrome for Android
100
Firefox for Android
99
UC Browser for Android
12.12
Samsung Internet
4、5.0-5.4、6.2-6.4、7.2-7.4、8.2、9.2、10.1、11.1-11.2、12.0、13.0、14.0、15.0、16.0
QQ Browser
10.4
Baidu Browser
7.12
KaiOS Browser
2.5
看完上述清單,不免佩服 Can I use 對瀏覽器的支援範圍之廣,以及版本之齊全感到佩服。
我們可以使用較新的 CSS 偽類屬性來測試:

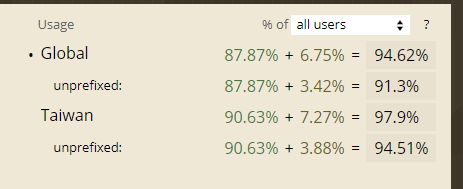
測試結果如上,顯示新的偽類屬性 :is() 在IE 以及各瀏覽器的較早期版本均無法支援或正常顯示,而右上方更告訴你此語法在全世界的使用裝置中,有 94.62% 可以正常執行;而在台灣則有 97.9% 可以執行。

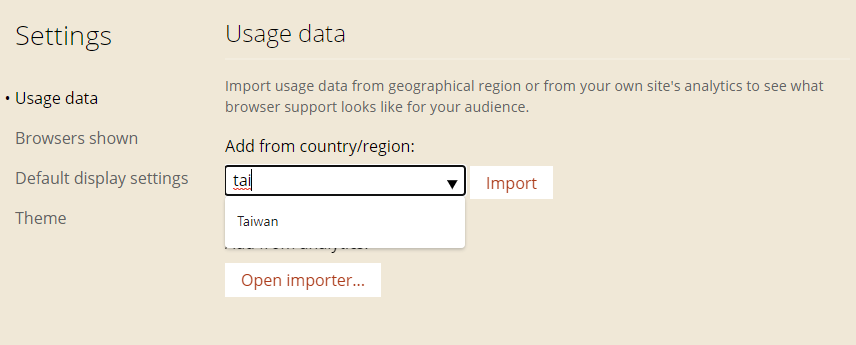
如何在上述的欄位資訊中,加入台灣呢?其實很簡單,點一下搜尋框後面的 “Settings”,在 “Add from country/region:” 處搜尋 “Tai”,選擇 “Taiwan”、點擊 “Import” 即可。

Can I use 提共一個快速檢測前端語法相容性的地方,雖然僅能做大略的測試,實際最終顯示效果能須以各瀏覽器所渲染的畫面為基準,但透過語法的預查可以減少開發後除錯的時間,是控制開發成本的好方法之一。