WooCommerce 是知名的電商系統。由於開源、生態圈完整,因此在世界各地廣受許多人喜愛使用。
許多以食品或低溫商品為主的電商賣家,對於混合溫層的訂單常常是非常頭痛。有的平台是讓消費者 [分次結帳] 的方式處理;更多的是無法接受這樣,會導致無法結帳或運費損失,或是另開運費賣場請買家一併加入購物車再人工拆單,例如蝦皮等。
經營電商的人都知道,每多一個步驟就多一個掉單的風險。因此,最好讓客人順順利利買完、結帳,然後靜等商品送來。混合溫層的訂單,拆單在後台人工作業其實也不困難,但因為是分成二筆出貨、所以運費沒收到的損失可能還會多過於獲利。因此,最好的流程就是:
客人選完、加入購物車,按下結帳
不用分次結帳,更不用另外加購運費商品
然後系統再依商品的溫層分開計算運費,並在後台自動產生相關的托運單
這其實很難,所以即便電商環境相對成熟的台灣,也沒幾個系統能做到。還好我們使用 WordPress。
同訂單多溫層分拆運費計算 WooCommerce 環境設定:
外掛需求:
以上均為免費外掛,安裝與啟用的過程就不贅述了。WooCommerce好用版擴充安裝並啟用後設定好金物流,物流建議選黑貓宅急便。確定以上設定都完成後,接著就可以來做進階的設定了:
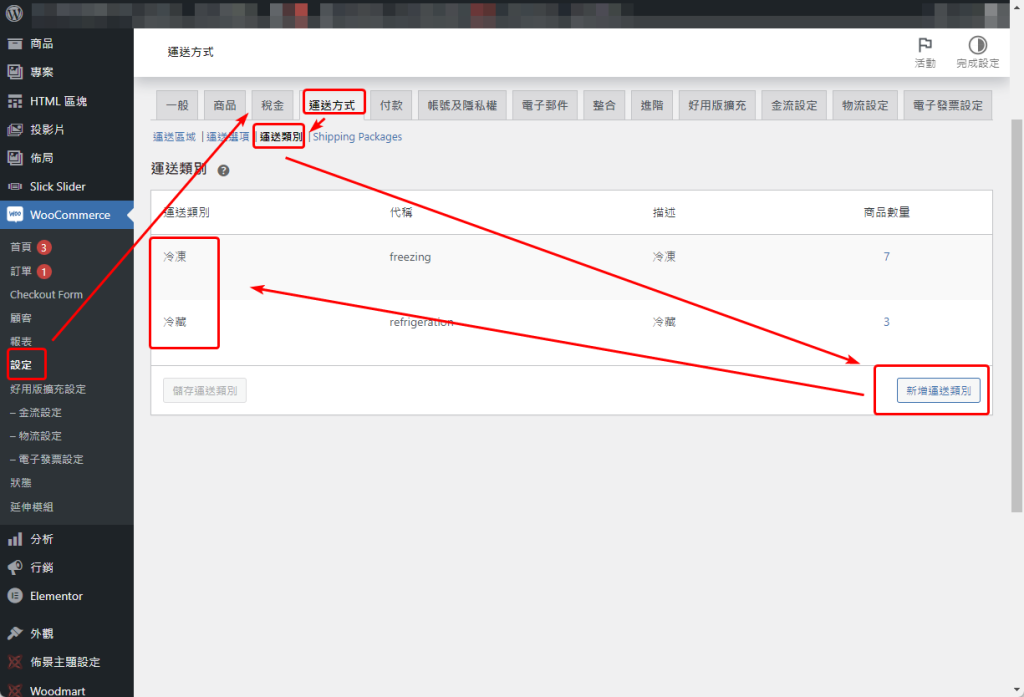
1.新增運送類別
在 WooCommerce → 運送方式 → 運送類別中,新增運送溫層,例如範例中的冷凍、冷藏。

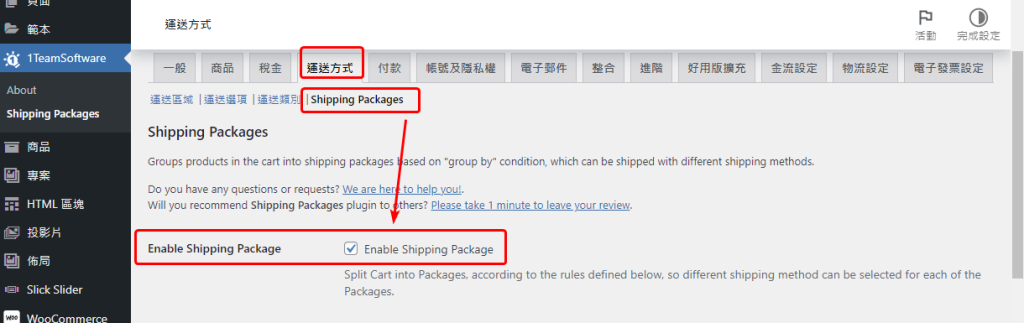
2.設定運費分拆邏輯
接著,到 Shipping Packages ,勾選 Enable Shipping Package

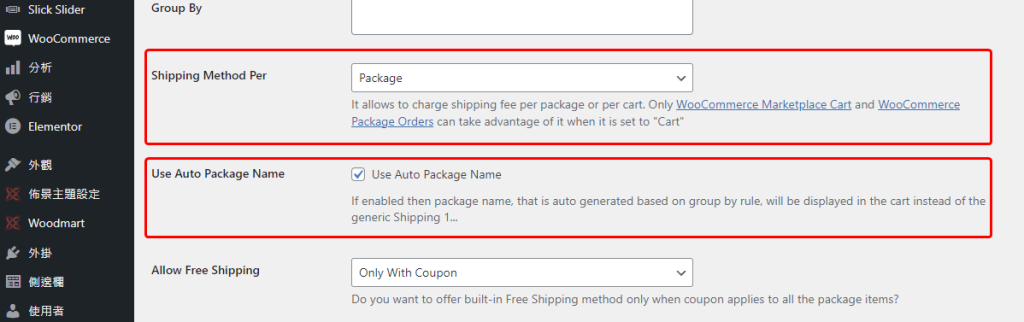
接著將設定頁移到中間,
Shipping Method Per 設定為 Package
Use Auto Package Name 勾選 Use Auto Package Name

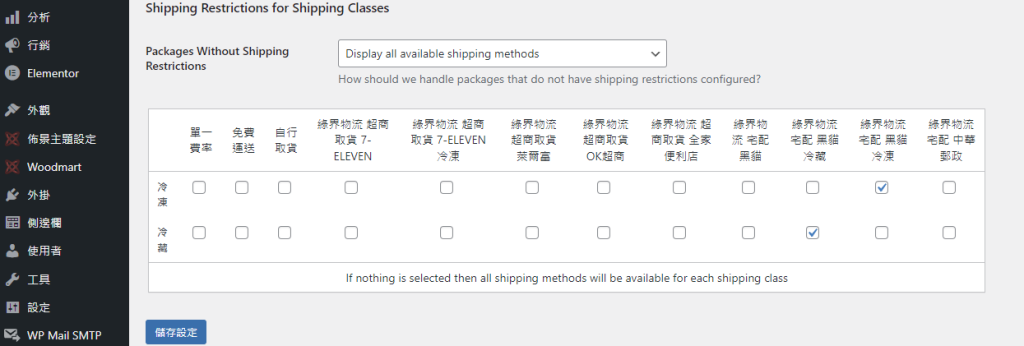
然後,在最下面,
Packages Without Shipping Restrictions 設定為 Display all available shipping methods
並設定運送類別對應的物流方式,並按下儲存設定。

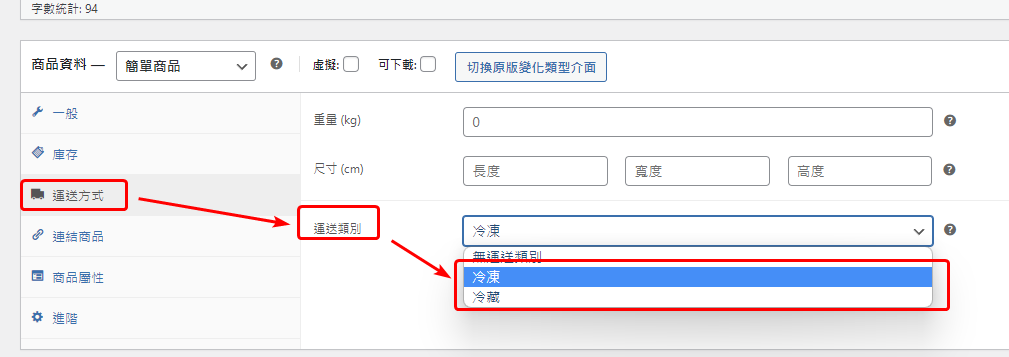
3.設定商品運送溫層
回到商品中,選擇商品,並設定運送方式,將運送類別指定為 “冷凍” 或 “冷藏”,這樣就完成了。

實際購物車結帳畫面:

完成~收工。
目前已知問題:
當然,事情並不總是哪麼完美。目前在前後台都各有一些已知問題,條列如下,請自行評估是否使用。
- 前台-免費運送提示計算錯誤。
解決方式:關閉好用版擴充 “運送相關設定” 中的 “免費運送提示“

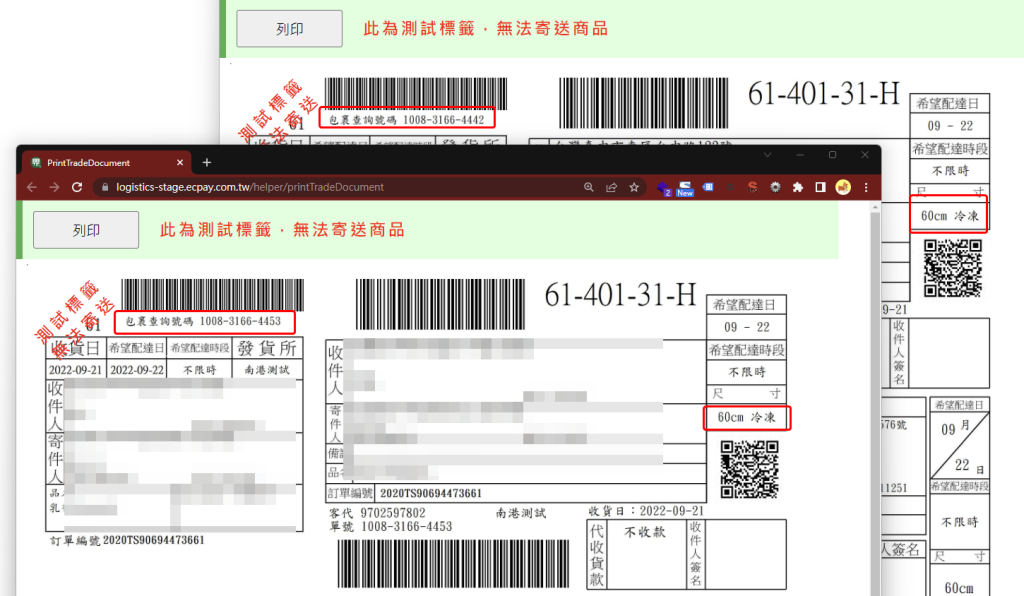
- 後台-宅急便託運單無法顯示正確溫層
解決方式:手動修正溫層

感謝 [站長路可] 開發 [WooCommerce 好用版擴充],並加入分溫層結帳的功能、讓物流解決方案得以完善。
感謝 [阿力獅的教室] 長期為 WordPress 本地化無償貢獻心力,包含 WordPress 系統核心介面,以及本次所介紹的 WooCommerce 外掛。
若您也是長期使用 WordPress 與 WooCommerce 的使用者,邀請您一起來贊助阿力獅的本地化工作:[https://suo.fyi/donate-alexlion-blue]