客人想把產品頁中的標籤以符號取代、顯示,照慣例、先上 [外掛目錄] 找看看有沒有現成的解決方案,嘗試使用”Tag”、”Category”、”icon”等關鍵字尋找外掛或解決方案,發現相關外掛不是年久未更新、不然就是效果與預期不相符。後來才想到:也許可以直接用 css 解決。
在上篇從基礎到進階- CSS 選擇器的70種用法 【一】中,我們實作了許多種類的屬性選擇器 (Attribute selector),於是想到:是否可以透過篩選分類中的代稱(Slug),想辦法識別出來、並控制內容?先來複習一下其中之一用法:
elementA[attribute*=值]
搭配子選擇器 (Child selector),避免錯殺選錯元素:
elementA>elementB
開始實作
首先,當然是先建立標籤,在這裡是要控制 WooCommerce 的商品,所以就把標籤建立在 WooCommerce 中:

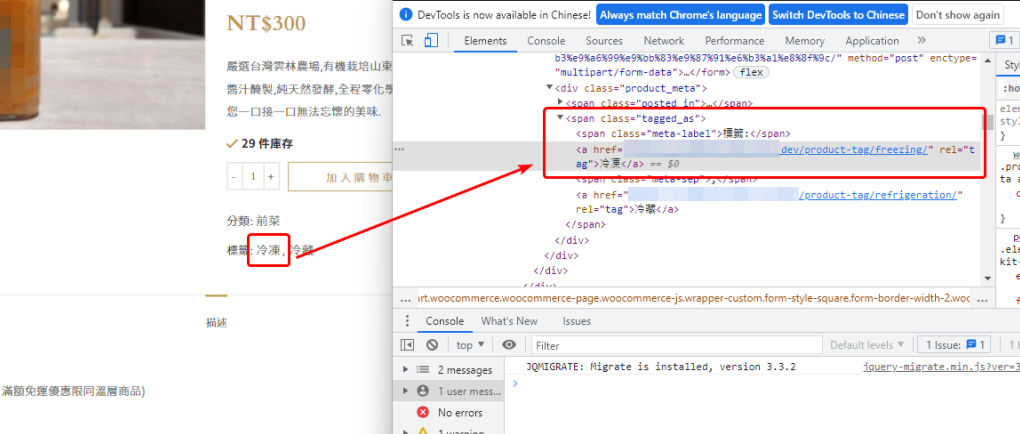
套用到商品上,並到產品頁面檢查 html 與 css:

OK~環境備齊、開始測試:
//選擇超連結中,具有"refrigeration"字串的區域
a[href*="refrigeration"] {
color:#800000;
}
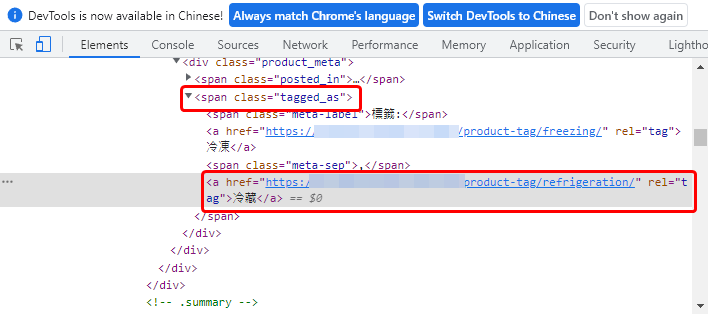
實作結果,和預期一樣~可以選中:

嘿嘿~選得到,就好玩了!把上面的 css 再改一下,把字隱藏並加入圖案:
a[href*="refrigeration"] {
font-size: 0px;
content:url(https://XXXXXXXXX/wp-content/uploads/iced-coffee.png)
}
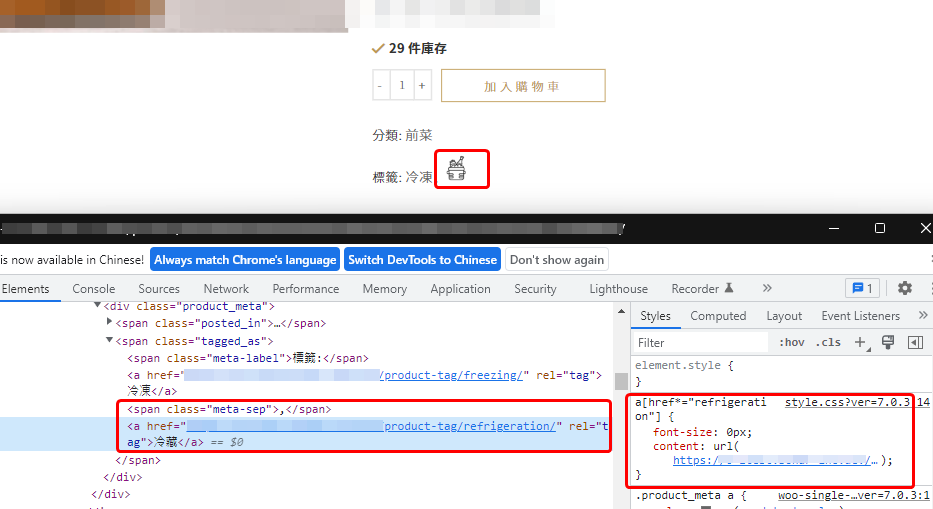
實作結果:

完成~咦?不對,由於我們的選擇邏輯是超連結裡包含xxx字元時,即替換成圖示,難保在頁面上其他地方萬一有類似的字串情境也被替換,所以要用子選擇器 (Child selector) 來避免出差錯。

在這範例中,目標區域的上層元素是 “.tagged_as”,所以 css 語法再次調整如下:
.tagged_as > a[href*="refrigeration"] {
font-size: 0px;
content:url(https://XXXXXXXXX/wp-content/uploads/iced-coffee.png)
}
這樣就完成囉!不需要使用 [Hooks],簡單幾行 css 就可以達成目標了。
同樣技巧也可以延伸到很多應用場景,或是加上 ::before 或 ::after,替前方或後方加上自訂的效果。